Different ways to use shapes
Shapes can be used in various ways to make your pages look alive. Read few examples how they can be used.
Text box
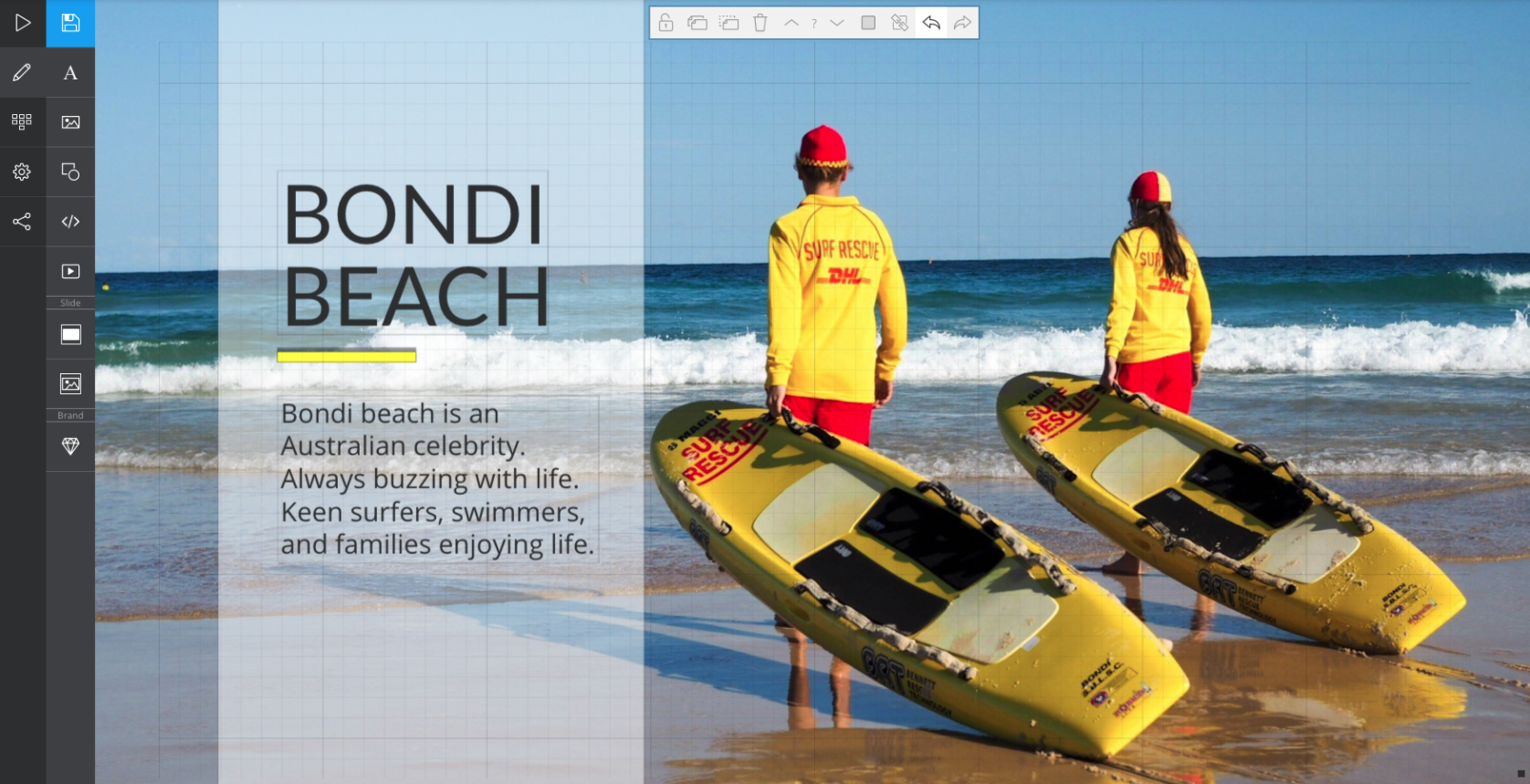
- Shapes can be used in many ways to make the slides better. Here is an example of use of white shape behind the text to separate it from the background. The white box's opacity has been dropped to 50% and it has been resized to fill the screen from top to bottom.
- Two smaller shapes have been added between the page title and the body text. The grey shape's opacity has been dropped down to 40%.

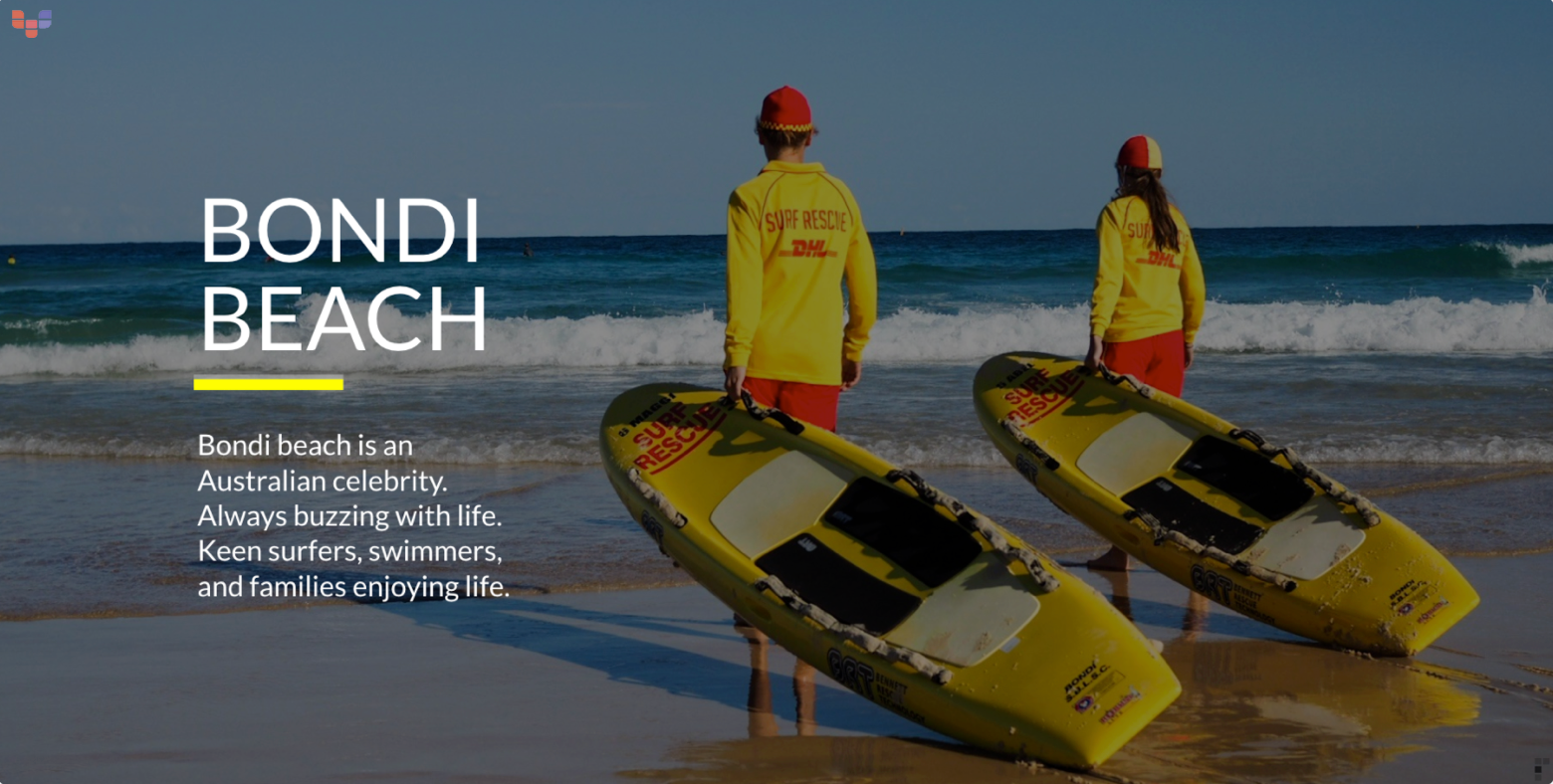
Here is the same page in play mode:

Adding a colour filter (layer) to the background image
You can make the text stand out more from the background by making the background image more dark or light (list of examples below)
- Picture 7 and 8. The text on these images does not stand out enough. On occasions like this we can for ex. add a dark layer to picture 7 and light layer to picture 8.
- The layer takes some of the focus away from the background image that will draw more attention to the text on the slide. All text is clearly readable.
- If you want to add a layer on top of the image that is other colors than white or black, select the colour you wish to add. Note that the result might not be as good as a result you would achieve with dedicated image editor (I.E. Photoshop, Lightroom, etc.)
- To learn how to create layers like this, see tutorial after example images.
Picture 7.

Darkened version of picture 7.

Picture 8.

Lightened version of picture 8.

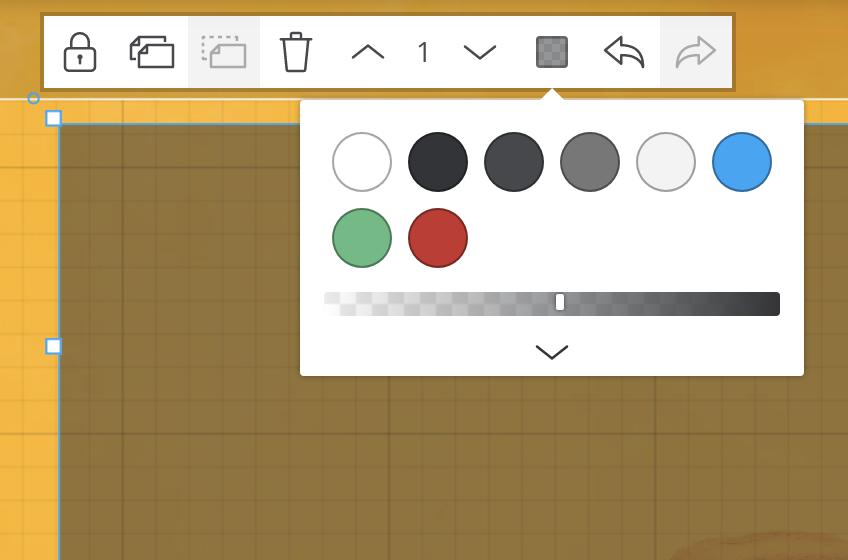
Start by creating a new shape. As a default that shape is black.
- If you want to make the image darker, edit the opaque level to fit the darkness required (Picture 9).
- If you want to make the image more lighter, change the shape to white and edit the opaque level to fit the level required (picture 9).
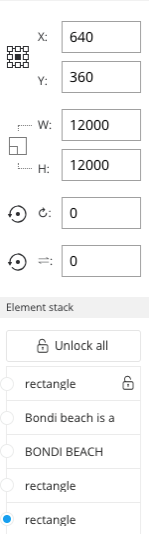
Make the shape large enough to cover the image in all scenarios (when viewing with mobile, etc.) The shape can be more than 10 000 x 10 000 pixels to make sure (picture 10).
Move the layer to be on bottom of the element stack (sending it backward behind all other elements; background image is always "behind" all other elements). You can change the location when the shape is active from arrows on top bar next to where you change the colour (picture 9.), or from element stack that is located in the "Properties" -tab that can be accessed from right top right corner of the edit screen.
Lock the shape to make later editing easier. Locking prevents from accidentally selecting the shape (see picture 11).
Picture 9.

Picture 10.

Picture 11.